페이지 정보
작성자 유진아이티에스 작성일15-01-26 15:40 조회9,692회본문
Theory : Janorama
For those who are interested in how Janorama works, I
want to explain the basics of displaying a panoramic
picture with the help of a few drawings and pictures.
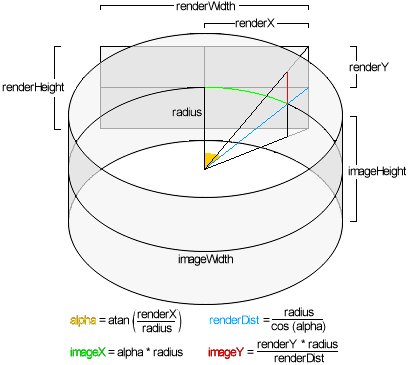
You have to imaging the panoramic picture wrapped around
the viewer like a cylinder. The problem is, that we
usually have a flat display - e.g. a monitor - in front
of us, which is drawn as a rectangle in the drawing.
As you might have expected there is a lot of math involved
here as shown below the geometric figures. Basicly four
formulars are used to calculate the relation between a
pixel in the source image and the destination rendering:
Janorama processes all pixels on the screen and fetches
the corresponding color information in the source image.
You can think of this process as cutting out an oval -
with straight left and right sides - and stretching it
into a rectangle.
Let's get back to our example: The image in the back is a
part of a source panoramic image. Please check this by taking a
look at the
original picture.
The street and the parliament building are bended because the optical
proportions got distorted at the moment this picture was taken. As a
matter of fact the photographer of a panoramic picture is absolutly
satisfied with his work at this point - only a programmer asks himself
how this distortion can be taken back.
You can see the result of Janoramas efforts on the picture in the front -
the street and the building are displayed straight.
출처: http://meiers.net/sven



